Здравствуйте, уважаемые подписчики и посетители блога 4remind.ru. Что такое личные страницы и записи в WordPress многие кажется знают или слышали об этом, но возможно не многие использовали из-за того, что не находили применения для них. Сегодня я расскажу, как можно использовать такие страницы с большой пользой для себя и своего сайта.
Итак, давайте для начала уточним, что собой представляют личные страницы и записи в WordPress. Статус «личная» говорит о том, что доступ к содержимому конкретной страницы будет иметь только тот, кто создал страницу или запись, ну и конечно же администратор и супер-администратор сайта или блога. Так какая же польза от личных страниц и записей?
Ну, скажем в личной записи можно оставлять какие-то заметки, тексты, ссылки, фотографии и прочее для себя на память и так далее. Но пользы от этого не так уж и много. А вот личная страница — это уже совсем другое дело, так как для страниц можно создавать и использовать особые шаблоны. Вот об этом, о личных страницах, мы и поговорим.
Для того, чтобы создать личную страницу, нужно войти в панель управления сайтом (в дальнейшем будем подразумевать, что Вы вошли как Администратор), в блоке меню слева выбрать «Страницы» -> «Добавить новую». Откроется форма создания страницы. После ввода заголовка страницы ниже появится ссылка на нее. Изначально созданная страница может иметь такой адрес:
http://wpmytest.ru/?page_id=4
что не очень-то запоминается, поэтому лучше сделать более понятную ссылку, например такую (если у Вас выбрано «Название записи» в разделе настроек «Параметры» -> «Настройки постоянных ссылок»):
http://wpmytest.ru/moya-laboratoriya/
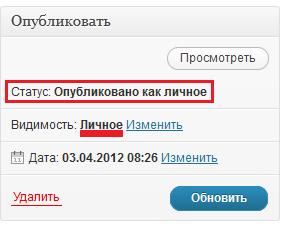
В поле содержимого страницы заносим какую угодно информацию, любой текст, и в общем страница готова. Но теперь важно придать ей статус «личное». Для этого в правом блоке панели управления находим блок «Видимость: Открыто Изменить» и, кликнув по ссылке «Изменить», выбираем в появившемся списке «Личное» и нажимаем кнопку «OK». Затем смело жмем кнопку «Опубликовать», и можно считать, что личная страница создана.
Чтобы убедиться, что новая страница доступна только Вам, сделайте выход из своего аккаунта и попробуйте открыть в браузере личную страницу по адресу, который Вы ей присвоили. Как правило, Вы получите сообщение о том, что такая страница не существует, либо о том, что у Вас нет доступа к данной странице. Вот все, но это только половина дела, а самое интересное впереди.
Кстати, можно еще на всякий случай добавить строчку в файл robots.txt для запрета сканирования личной страницы (в моем примере это каталог /moya-laboratoriya/) ботами поисковых систем:
Disallow: /moya-laboratoriya/
Идем дальше...
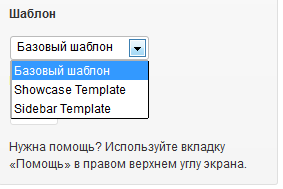
Как я уже говорил в начале этой статьи, для любой из страниц можно использовать разные шаблоны. Во многих темах, даже в стандартных, которые поставляются в пакете самого WordPress, может присутствовать парочка шаблонов оформления именно для страниц. Для данного примера я использовал стандартную тему «Twenty Eleven», в которой для страницы можно выбрать следующие шаблоны:
- Базовый шаблон
- Showcase Template
- Sidebar Template
Чтобы назначить шаблон для страницы, нужно выбрать созданную Вами страницу для изменения, в правом блоке панели управления найти «Атрибуты страницы» -> «Шаблон» и там выбрать нужный.
Но нам возможно не очень интересны готовые шаблоны, в которых много лишнего, и мы создадим свой.
Чтобы создать свой шаблон для страницы, нужно всего лишь войти в каталог, где находятся файлы темы, которая используется на сайте в настоящий момент, и там создать новый PHP-файл. По личному опыту скажу, что все же лучше сделать копию одного из файлов, находящихся там и немного изменить его код. Для примера я использовал стандартную тему «Twenty Eleven» и копию файла «showcase.php», которую переименовал в «showcase-2.php», а затем выбросил все ненужное мне из его кода. В итоге получилось вот что:
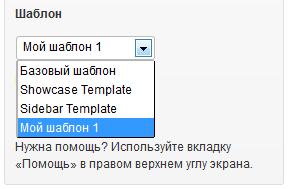
Обратите внимание, что в коде файла присутствует строка «Template Name: Мой шаблон 1». Это очень важно, так как только наличие метки «Template Name» позволит нам при изменении параметров нашей страницы, при выборе шаблона уже увидеть в списке шаблон с именем «Мой шаблон 1».
Так как новый шаблон нами уже создан, остается назначить его для нашей личной страницы. Снова выбираем созданную Вами страницу для изменения, в правом блоке панели управления найти «Атрибуты страницы» -> «Шаблон» и там уже из списка выбираем появившийся, созданный нами «Мой шаблон 1»:
Сохраняем изменения и открываем для проверки нашу личную страницу. Теперь уже на странице будет присутствовать верхняя часть (шапка), нижняя часть (подвал) и содержимое самой страницы (если Вы конечно добавляли какой-нибудь текст или что-то еще при ее редактировании). И больше ничего лишнего!
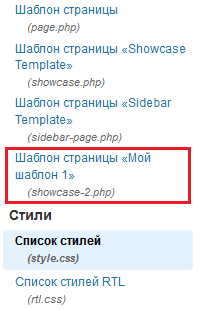
Ну и что тут особенного? - спросите Вы. Да дело в том, что теперь именно в код созданного нами шаблона страницы можно добавлять все, что душа пожелает. Например php-коды, которые нельзя было вставить в само содержимое страницы из панели управления. Например скрипты сбора статистики с SEO-ресурсов, статистики посещений сайта и многие другие. И это делать тоже будет не сложно и без FTP-доступа к сайту, так как вызвать файл шаблона личной страницы на редактирование можно через панель управления сайтом: «Внешний вид» -> «Редактор» и справа «Шаблон страницы «Мой шаблон 1» (showcase-2.php)»
Теперь Вы наверно заметили, что не совсем удобно для просмотра личной страницы всегда заходить в панель управления и там искать эту страницу. Надо что-то предпринять.
Мы ведь в начале создания личной страницы назначали для нее ссылку, так давайте ее и будем использовать. Хотя даже и ссылку можно случайно забыть, особенно если она была сложной. Но упростить доступ к странице оказывается просто.
В любое место вашего шаблона (в один из файлов шаблона, например в файл, отображающий боковую панель) Вы можете добавить ссылку на Вашу личную страницу, но чтобы ссылка не была видна ни поисковым системам, ни кому-либо другому, нужно добавить условие, которое будет разрешать доступ только администратору сайта:
Моя лаборатория';
}
?>
Созданная таким образом ссылка будет видна только Вам, если Вы конечно администратор и залогинились на сайте. Для всех прочих, включая всяческих ботов и поисковиков, она не будет видна.
Однако некоторым возможно захочется на всякий случай еще больше защититься от прямого доступа посторонних или других аккаунтов сайта к содержимому Вашей личной страницы. Для этого в файл, который Вы создавали как шаблон для личной страницы, нужно добавить похожую проверку, как делали для скрытия ссылки:
Таким образом к содержимому страницы будет иметь доступ только администрантор, даже если Вы случайно сняли статус "Личное" для этой страницы.
Ну и напоследок еще раз напомню, что в сам файл шаблона можно добавлять любой код, включая PHP-скрипты и любую другую информацию, которая никак не будет доступна поисковикам и посторонним. Кроме того, коды добавленные в файл шаблона личной страницы никоим образом не будет влиять на производительность сайта, кроме возможно тех случаев, когда Вы сами будете обращаться к этой странице.
Например можно добавить небольшой виджет сайта pr-cy.ru, который буде показывать актуальные даты последних апов PR и тИЦ
'; ?>
Вот таким образом может выглядеть исходный код шаблона Вашей личной страницы:
'; ?>
Добавленные скрипты в шаблон личной страницы никак не повлияют на работу вашего сайта или блога. Будь то скрипты JavaScript, PHP или другие, за исключением конечно того, что если Вы использовали скрипты для записей в базу данных. В общем можно спокойно тестировать свои новые скрипты и проводить прочие эксперименты. Но если Вы вдруг допустили ошибку в коде созданного Вами шаблона страницы и не знаете как решить проблему (например вместо вашей личной страницы Вы видите пустое окно или вывод об ошибке), то этот файл шаблона можно попросту удалить или в настройках страницы просто выбрать другой шаблон (например шаблон по умолчанию).
Вот собственно и все. На последнем скриншоте показана часть моей личной страницы на WordPress (числа на счетчиках фиктивные и большая часть результатов работы скриптов скрыта, так как информация у меня на личной странице конфиденциальная), привожу как пример использования личной страницы с собственным шаблоном для нее:
Удачного и полезного Вам использования личных страниц на WordPress!
Метки: WordPress, личная страница









Интересная статья, спасибо! Как для меня, так полезно было узнать, я правда еще свой блог не полностью доделал. Только вот мне говорили, что вроде есть плагин для такого же действия, правда не помню его названия. А почему вы не используете например плагины?
Кое-какие плагины я конечно использую, но для других целей, да и зачем их для личных страниц применять, если уже в WordPress итак все встроено. Не вижу смысла городить огород на огороде. :)
К тому же дополнительные плагины добавляют больше нагрузки на сервер сайта. Да и зачем их использовать в личных страницах, которые я, например, использую для сбора статистики, для тестирования своих скриптов, для экспериментов и так далее.
Раньше не задумывался об использовании личных страниц, видимо не было необходимости. Ваша информация расширила несколько мой кругозор, спасибо.
Автор, добрый день.
Очень содержательная статья, буквально нашел, то что искал, но:
Есть вопрос, как создать личные страницы для каждого зарегистрировавшегося посетителя. Необходимо чтобы при регистрации человек получал в личное пользование свою страницу, в которой мог вести заметки. Если есть такие плагины, то посоветуйте, или о том как лично создать такой плагин вы напишете статью. В сети как я искал подобной информации нет. Шанс написать убойную статью. Дайте ответ.
Сергей, права на создание личной страницы для каждого из вновь зарегистрированных может определять админ блога на WordPress, назначив соответствующие роли. Вот стандартный перечень ролей пользователей WordPress:
Суперадминистратор (Super Admin);
Администратор (Administrator);
Редактор (Editor);
Автор (Author);
Участник (Contributor);
Подписчик (Subscriber);
Только стоит учитывать, что каждый, кто имеет уровень доступа выше, тоже сможет прочесть и даже изменить личные страницы других. Хотя можно создать что-то типа плагина или специальный скрипт, который может более четко разграничивать права… У меня например не было и пока нет такой цели, поэтому и нет своего плагина либо скрипта. Хотя есть плагин User Role Editor, который позволит гибко работать с распределением ролей.
Еще о ролях пользователей можно почитать на Кодексе WordPress.