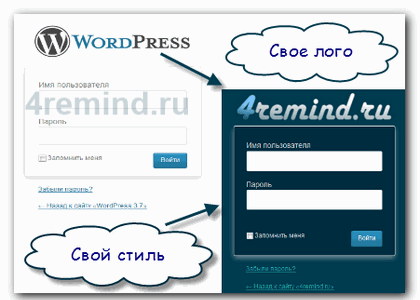
Если Вам не нравится наличие логотипа WordPress на странице логина, и Вы хотите заменить его на свой, то нет никаких проблем — сделать это довольно просто. В этой статье мы познакомимся со способами замены стандартного логотипа WordPress на свой. Замена логотипа может быть еще уместна и желательна, когда на вашем сайте или блоге есть возможность регистрации пользователей, и Вам бы хотелось, чтобы пользователи видели именно ваш логотип при логине или регистрации.

Мне, например, больше всего нравится способ замены логотипа WP при помощи плагина. Вот его мы сначала и рассмотрим, а затем познакомимся с другими вариантами.
Некоторым может наверно показаться странным, почему именно при помощи плагина? Объясню свою точку зрения. Плагин в любой момент можно активировать или отключить, и как правило он не привязан к теме WordPress, как например в случае добавления кода в файл functions.php, так как при смене темы Вам придется добавлять такой же код и в новую тему.
Ну а теперь приступим. И не бойтесь фразы «создание плагина», ведь Вы увидите, как легко и просто создать рабочий и полезный плагин. Итак, в нашем примере при создании плагина для замены логотипа WordPress на странице логина будет использоваться всего один хук login_enqueue_scripts. Почему именно он, а не другой? Да просто потому, что он наиболее гибкий, так как с его помощью мы вольны в выборе и можем с его помощью добавлять и скрипты и стили, либо и те и другие вместе. Давайте же начнем.
Создание плагина
Хочу сразу сказать, что такой плагин по силам создать даже самому начинающему, даже не владеющему знаниями PHP. Сначала создадим PHP-файл для нашего плагина и добавим в него следующие строки:
Имя файла должно быть собственно как имя плагина, в моем примере это 4remindru-login-screen.php. Вы же можете создать файл и плагин естественно со своим именем.
Да, кстати, желательно в начале файла 4remindru-login-screen.php добавить параметры плагина (адрес, автор, ссылка, описание и т.д.), особенно если Вы делаете такой плагин для распространения. Например так должен был бы выглядеть код:
На этом собственно и все. Это весь код нашего плагина! Не ожидали, что он такой маленький? Но для окончательной готовности плагина нам все же чего-то не хватает, а именно файла изображения, то есть нашего логотипа, ради чего мы все это и затеяли.
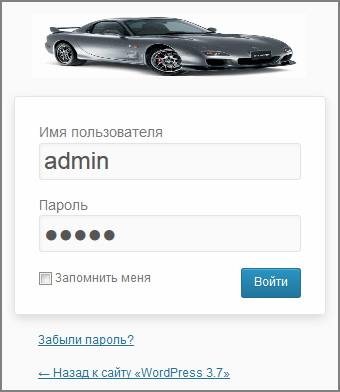
Теперь создаем свое изображение, картинку с разрешением 274×63 пикселей (ширина 274, высота 63) и сохраняем под именем my-login-logo.png. Заметьте, что имя файла изображения должно быть таким же, как и в коде плагина в строке №4. Размеры картинки я взял лишь для примера, но зато они точно такие же, как у стандартного логотипа WordPress на странице логина. Поэтому проблем с разметкой быть не должно.
Сборка плагина
Создаем каталог с именем плагина, лучше всего с именем, идентичным имени файла PHP-кода — «4remindru-login-screen». Затем копируем в него файлы скрипта 4remindru-login-screen.php и изображения my-login-logo.png. После упаковываем созданный нами каталог вместе с его содержимым в ZIP-архив. Все, плагин готов и его можно установить на сайт WordPress стандартным способом, и после его активации, наслаждаться своим творением.
Для тех, кому не совсем было понятно, как создавать простой плагин для замены логотипа WordPress на странице логина, или у кого-то что-то пошло не так, выкладываю готовый плагин. Вам всего лишь нужно будет зайти в каталог установленного плагина и заменить файл картинки my-login-logo.png на свой, сохранив при этом имя файла.
Скачать плагин «Login Screen (Example)» 1.0: 4remindru-login-screen.zip
Размер файла (ZIP-архив): 9,896 байт
Контрольная сумма MD5: 14fd7d0782ee8c88e41e33c0e9a93f8f
В плагине ссылка логотипа ведет на Ваш сайт, и при наведении на картинку лого будет показано описание Вашего сайта
Стилизация страницы логина
Если Вам нужно изменить фон страницы логина, то добавьте в php-файл плагина, меду строчками еще такую (где код #003355 замените на нужный Вам цвет):
body.login {background:#003355;}
Для изменения фона формы логина добавьте в php-файл плагина, меду строчками примерно такую (где код #002244 замените на код вашего цвета):
.login form {background: none repeat scroll 0 0 #002244;}
Можно еще много чего изменить, например для изменения стиля меток над полями ввода добавьте в php-файл плагина, меду строчками примерно такую (код #dddddd замените на ваш цвет и font-size: 14px замените на нужный размер шрифта):
.login label {color: #dddddd; font-size: 14px;}
Таким же образом можно поменять и стиль ссылок под формой логина, просто добавьте меду строчками примерно такие классы:
.login #nav a, .login #backtoblog a {color: #27adab !important;text-shadow: none;}
.login #nav a:hover, .login #backtoblog a:hover {color: #7CC6FC !important;}
Если Вам понадобится еще что-то изменить в оформлении, то нужные классы и идентификаторы можно посмотреть в файле /wp-admin/css/wp-admin.min.css
Замена ссылки логотипа на странице логина
Наверно многие заметили, что после замены стандартного логотипа WordPress на странице логина на свой, ссылка логотипа все же ведет на сайт WordPress.org. Естественно, практически каждому хотелось бы, чтобы ссылка картинки логотипа адресовалась на свой сайт. Эта проблема легко решается. Нужно всего лишь в код созданного нами плагина (или в код файла functions.php вашей темы) добавить один фильтр и функцию его обработки:
function myblog_url( $url ) {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'myblog_url' );
Да, еще не помешало бы заменить и тайтл, появляющийся при наведении курсора на свой логотип. Для этого есть другой фильтр, который можно добавить в код плагина или в файл functions.php вашей темы:
function myblog_url_title( $title ) {
return get_bloginfo( 'description' );
}
add_filter( 'login_headertitle', 'myblog_url_title' );
Замена логотипа WordPress без плагина
Если Вам все же не нравятся плагины, то Вы легко можете заменить стандартное лого на свое, добавив в файл functions.php вашей темы хук login_head и функцию его обработки MyloginLogo():
function MyloginLogo() {
echo '';
}
add_action('login_head', 'MyloginLogo');
В этом случае картинка вашего логотипа должна находиться в файле /путь_к_ваше_теме/images/myloginlogo.png. Как и в примерах для плагина, в этот код можно добавлять и другие стили.
Ваш логотип — лицо вашего сайта. Держите свою марку! :)
Метки: WordPress, логин, логотип, плагин





Ссылка с логотипа в вашем примере все также будет вести на сайт wordpress.org? и как ее убрать?
Роман,
спасибо, что напомнили об этом. Я как-то упустил этот момент. Но проблем никаких нет с заменой ссылки — нужно всего лишь добавить один фильтр, и ссылка с логотипа будет адресоваться на главную страницу вашего блога, либо на любую другую, которую пропишите в коде.
Я добавил в статью пример, и он находится под заголовком «Замена ссылки логотипа на странице логина» в этой же записи.
Меня всегда удивляли авторы сайтов, у которых нет отдельной страницы регистрации, а перебрасывает словно в стандартный вход в админку. Помню, что на всякий случай пугалась и в этот самый ВордПресс не регистрировалась :)
Блог, у которого вход имеет цвет и/или логотип самого блога — выглядит, солиднее, что ли; автор, который думал о своих читателях, вызывает больше доверия.
Если не для себя, то для посетителей уникализировать вход на блог стоит.
Уникализировать страницу входа еще стоит и тогда, когда кому-то по заказу устанавливаешь, настраиваешь блог или сайт, создаешь по заказу плагины или темы, и не только на WordPress. Особенно если это будет коммерческий ресурс, и у вашего клиента есть свой стильный логотип.
«Кому-то» делают лишь избранные :) большинству же все это программирование недоступно… ведут себе блог и ходят по интернету в поисках как настроить то, как изменить это. Но раз уж установили регистрацию — будьте добры позаботиться о посетителях, не пугать их стандартным входом в админку ВордПресса. Не трудно ведь скачать уже написанный профессионалом плагин и установить свой логотип.
Анна, да сейчас в интернете столько всяческих советов и примеров, что даже не обязательно быть программистом, чтобы кому-то установить, настроить сайт или блог. Конечно, есть множество нюансов, где действительно без хороших знаний не обойтись, и как пример — это поиск «скрытых», не очень очевидных проблем с сайтами и т.п.
Я вот тут в статье примеры приводил, а у самого страница логина не видна для посетителей вообще, но на это есть причины — у меня нет на этом блоге регистраций для посторонних, т.к. это сугубо персональный блог, но с доступной информацией для всех :)
У меня тоже нет регистрации для посетителей :) — считаю, что если без нее можно обойтись — то лучше без регистрации — Зачем устраивать сложности для человека, который захотел в комментах задать автору вопрос?
Мне кажется, регистрация (на блогах, например) скорее отпугнет читателей — они просто уйдут без комментирования. Или обратятся к другому блогеру, который более «открыт» для диалога.
Статья оказалась довольно познавательной, постараюсь как можно быстрее применить эти знания на практике. Достаточно большую привлекательность имеет сайт с таким плагином, в отличии от стандартного окна WordPress.
После установки плагина пропала кнопка входа и под ней пишет
Warning: Cannot modify header information — headers already sent by (output started at /var/www/vhosts/u9682716.plsk.regruhosting.ru/httpdocs/milinsky.ru/wp-login.php:61) in /var/www/vhosts/u9682716.plsk.regruhosting.ru/httpdocs/milinsky.ru/wp-includes/pluggable.php on line 896
В чем беда?
Поменял разрешение изображения на 64х64 и все стало нормально.
Ведь это может не во всех шаблонах нормально пройти..Сейчас конечно много шаблонов, в особенности платных, где настроек огромное количество, но на вооружение взял,надо все таки учиться и в программировании,постепенно тоже изучаю все такие фишки…спасибо за полезную статью!
Скажите пожалуйста а в новых версиях wordpress работает ?
Неплохо, надо будет и себе сделать.