Здравствуйте, уважаемые подписчики и посетители блога 4remind.ru. Предлагаю Вашему вниманию урок, в котором будут рассмотрены способы настройки меню WordPress в панели управления для своих нужд.
Многим думаю понятно и известно, что панель управления администратора в WordPress является одной из лучших. Однако, в зависимости от ваших потребностей, меню этой панели может показаться вам излишне переполненной разными позициями и пунктами, которые возможно только мешают и которыми Вы не собираетесь пользоваться.
В этом уроке будет показано, как настроить меню административной панели управления WordPress, и что настройка меню WordPress совсем проста и под силу практически любому. Вы увидите, что оказывается совсем не сложно переименовать меню, изменить порядок пунктов меню или просто напросто удалить кое-что из меню. При этом вам не придется вмешиваться в основной код системы WordPress и не придется использовать сторонние плагины.
Итак, начнем рассматривать, что мы можем сделать с меню по порядку.
Переименование меню
Если Вам понадобится переименовать один из пунктов меню администратора, то нужно будет использовать хук add_action для манипуляций с admin_menu. Он может использоваться как для добавления подменю в главное меню, так и для других изменений, связанных с меню.
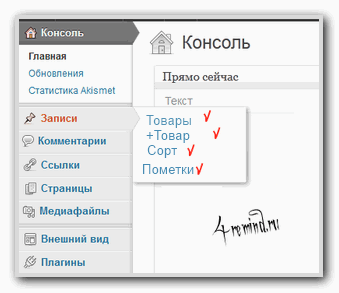
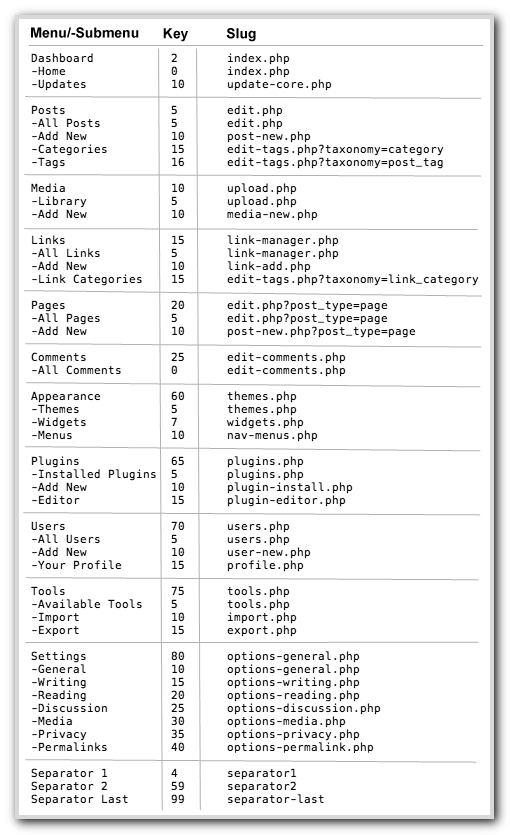
Меню администратора WordPress хранится в массиве $menu. Поэтому в начале функции edit_admin_menus() используется директива «global», чтобы получить доступ к массиву $menu. Затем определяется ключ (Key), связанный с пунктом меню, который мы хотим переименовать. И если мы например хотим изменить «Записи» (Posts) на «Посты», то как видно из таблицы (она в конце этого урока), нам понадобится использовать ключ «5»:
Теперь добавляем этот код в файл functions.php, сохраняем его, обновляем страницу панели администратора и наслаждаемся полученным результатом.
Правда теперь имя подменю не совсем соответствует имени самого пункта главного меню, так как например в русифицированной версии в подменю осталось слово «Все записи», а нам бы хотелось, чтобы там было уже «Все посты». Поэтому пришло время взяться за переименование подменю.
Переименование подменю
Переименование подменю почти такой же процесс, как и описанный выше, но только за исключением того, что вам нужно добавить директиву «global» еще и к глобальному массиву $submenu, чтобы получить доступ к нему.
Далее, получив нужные нам значения ключей (смотрите таблицу в конце этого урока) к каждому пункту подменю, сразу внесем соответствующие дополнения:
Теперь опять добавляем этот код в файл functions.php, сохраняем его, обновляем страницу панели администратора и проверяем результат своей работы.
Упорядочиваем пункты меню
Здесь мы разберемся с тем, как изменить порядок пунктов меню, включая разделители. В данном примере мы расположим «Медиафайлы» и «Ссылки» пониже, чем переименованный нами ранее «Посты», «Страницы» и «Комментарии».
Для достижения цели нам уже понадобится использовать фильтр menu_order. Однако для использования фильтра menu_order нам сначала необходимо активировать custom_menu_order. Поэтому перво наперво нужно будет поместить код активации custom_menu_order выше, чем фильтр menu_order. В итоге у нас должен получиться такой код:
Порядок следования пунктов меню в панели управления администратора WordPress определяется сверху вниз. Таким образом, порядок пунктов меню и разделителей зависит от порядка расположения соответствующих значений в массиве, который возвращает функция custom_menu_order($menu_ord). В массиве Вы можете расположить значение в любом порядке, как вам захочется, а если Вы пропустили, не добавили в массив какой-то из стандартных пунктов меню, то страшного ничего не случится, пункты меню не потеряются, а просто окажутся в самом низу всего меню.
Теперь опять добавляем этот код в файл functions.php, сохраняем его, обновляем страницу панели администратора и наслаждаемся результатами своей работы.
Удаление меню
Как переименовать меню и подменю, а так же изменять порядок их пунктов Вы уже научились. Но как быть с пунктами, которые Вы вообще не хотели бы видеть? Да их можно просто удалить. Давайте теперь посмотрим, как удалять невостребованные пункты из меню WordPress.
Удаление меню верхнего уровня
Для удаления пунктов меню WordPress из панели управления администратора в движке уже предусмотрена встроенная функция:
Все значения, а точнее имена файлов, в которых обрабатываются соответствующие пункты меню, которые можно использовать в функции remove_menu_page() перечислены в списке в конце этого урока.
Так, например, если Вы хотите удалить меню «Инструменты» (Tools), то нужно использовать вот такой вызов:
При удалении пункта меню вполне можно использовать уже ранее созданную нами функцию для переименования. В следующем коде показано, как заодно с переименованием можно и удалять некоторые позиции:
Удаление подменю
Удалять подменю так же просто, как и меню, потому, что для этого используется очень схожая функция. Вот пример, как избавиться от подменю «Редактор» для меню «Внешний вид» (имеется ввиду раздел Темы):
Единственное отличие в том, что первым аргументом функции должно быть имя файла-родителя и вторым аргументом должно быть имя файла обработки самого удаляемого подменю. Вот пример кода, где кроме переименования пунктов меню, скрытия меню «Инструменты» (Tools) еще из подменю «Внешний вид» удаляется пункт «Редактор»:
А вот и таблица, в которой перечислены все пункты меню (включая подменю и разделители), ключи (Key) и файлы с ними связанные (Slug)
На этом урок окончен. Удачной вам настройки меню WordPress!
P.S.
Если у Вас что-то пошло не так, или Вы захотели после изменений все вернуть на место, то проблем с этим никаких не будет — просто удалите или закомментируйте в файле functions.php вашей темы код, который туда добавляли.
Источником данного урока послужил tutsplus.com
Метки: WordPress, меню, настройка






Настроить вордпрес под себя очень здорово
Особенно полезно, если админом блога является совсем новичок, а сам блог ему настраивал кто-то из опытных. Удаление, переименование, изменение расположения пунктов меню в админке WordPress может новичку помочь избежать непредвиденных ситуаций, например, если он по ошибке вошел через меню в какой-нибудь раздел и что-то изменил там по неосторожности, а сам потом не может понять и найти причину, вызвавшую в последствии какие-то неполадки блога.
Уже немножко работаю на этом движке, а тут вижу, что мало о нем знаю. Спасибо автору
помогите отодвинуть соц кнопки в право и поднять кнопку меню(контакты) в верх
_http://pixs.ru/showimage/14bmp_1263808_8432217.jpg
Не в тему Вы написали, ну да ладно…
rafael, чтобы кнопки подвинуть вправо, добавьте в стили (файл style.css), в класс .feedtwitter параметр «float: right !important;»
Получится так:
.feedtwitter { float: right !important; margin-top: 7px; text-align: right; }Чтобы меню в одну строку выровнять, закомментируйте (или удалите) параметр «margin: 0 6px;» в блоке «#pagemenu li a, #pagemenu li a:link {»
Получится так:
#pagemenu li a, #pagemenu li a:link { color: #C5BC98; display: block; font-family: Arial,Helvetica,sans-serif; font-size: 11px; font-weight: normal; /* margin: 0 6px; */ padding: 10px 8px; text-decoration: none; text-transform: uppercase; }Здравствуйте. Хороший пост, сейчас пригодился. Но возник вопрос: Как упорядочить пункты меню с учетом пользовательских типов записей? Сделал для пробы, как вы указали, все станартные пункты меню красиво раскладываются по полочкам, а пользовательские просто выкидываются в самый конец.
Также пробовал указывать место пункту меню при его создании. Например, 6, чтобы пункт отображался сразу после Записей. Первые штук 5 добавленных типой заспией нормально встают после Записей. Потом всплывают Медиафайлы и только потом последующие пользовательские типы записей. А хотелось бы их, конечно, единым блоком.
Мне по крайней мере пока не приходилось сталкиваться с похожей ситуацией. В ближайшее свободное время возможно попробую разобраться с вашим вопросом, и если у вас эта проблема будет долго оставаться не решенной и от меня не будет ответа, то напомните мне еще разок попозже.
страшно лезть туда,сомневаюсь в прямоте своих рук,но всегда же можно сделать резервную копию. буду пробовать,посмотрим что получиться а что нет…
А как вы решаете проблему обновления WordPress?
Ведь после обновления все Ваши настройки слетают — и все потом нужно делать заново.
Там, где я использую вмешательство в движок WordPress, я есте6ственно делаю бэкапы, а перед обновлением смотрю, что изменилось, и если изменились файлы, нужные для моих задумок, я банально подправляю то, что мне нужно. Поверьте, у меня не много таких сайтов и файлов, поэтому времени это много не занимает, потому, что именно те сайты обновляю редко, только тогда, когда в движок вносятся самые серьезные исправления, и только те, которые могут как-то влиять на безопасность моих сайтов.